
Menlo SecurityがVotiroを買収し、企業に簡単なAI主導のデータセキュリティを提供
ブログを読む


Mobile Isolation from Menlo Securityは、スマート・ドキュメント・オブジェクト・モデル(DOM)を特徴としています。スマート・ドキュメント・オブジェクト・モデル(DOM)は、モバイル環境や拡大し続けるウェブプラットフォーム特有の課題にもかかわらず、クラス最高のブラウジング体験を提供するように設計された次世代のブラウザリモートテクノロジーです。
リモート・ブラウザ・アイソレーション(RBI)システムは、リモート・ブラウザ・アイソレーション(RBI)システムの基礎となるものです。リモート・テクノロジーを使用すると、Webページのレンダリングで最も危険なフェーズ(取得と実行)をクラウドの分離ブラウザに任せながら、ユーザーはレンダリング結果を確認してエンドポイント・ブラウザで操作できます。

リモートブラウザ分離。 Menlo Isolation Platformは、ユーザーのエンドポイントブラウザで透過的でインタラクティブなブラウジングエクスペリエンスを提供しながら、安全でない可能性のあるページの取得と実行を分離ブラウザにオフロードします。クライアントのインストールは不要です。
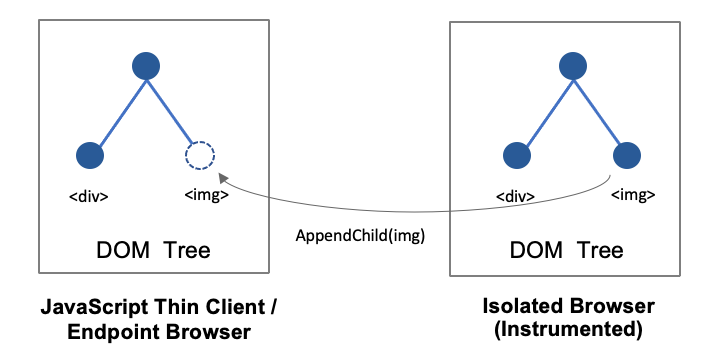
内部には、アダプティブクライアントレスレンダリング(ACR)として知られるMenloのリモートテクノロジーがあります[1]は、DOM ミラーリングと呼ばれる手法を使用してエンドポイントにコンテンツをレンダリングします。これは、<script>要素などの危険なコンテンツを除いた分離ブラウザの DOM ツリーを、エンドポイントブラウザで実行されている JavaScript シンクライアントにミラーリングすることで機能します。

DOM ミラーリング は、Menloアイソレーションプラットフォームで使用されているリモート処理技術です。安全な DOM 要素と関連リソースをエンドポイントブラウザにミラーリングすることで機能します。
DOM Mirroringは、従来のピクセルベースのリモートテクノロジーを上回る、安全で透明なブラウジング体験を提供する先駆的なテクノロジーでした。DOM Mirroring のセキュリティは、ページのアクティブなコンテンツがエンドポイントに届かないことを保証し、それによって現代のブラウザエクスプロイトによるキルチェーンを妨害することにあります。また、その優れたブラウジングエクスペリエンスは、(a)スクロールなどのインタラクティブなアニメーションレンダリング作業の大部分をエンドポイントブラウザにオフロードして、低遅延でネットワークに依存しないインタラクティブなユーザーエクスペリエンスを実現し、(b)スクリーンリーダー、パスワードマネージャー、および組み込みのブラウザー機能(テキスト検索やコピー/貼り付けなどの組み込みブラウザー機能を含む)に必要なセマンティックな可視性を維持できることに由来します。さて、私たちはモバイルブラウザのサポートを含むようにブラウザエコシステムを拡大すると、進化の機会が浮かび上がりますモバイルアイソレーション時代の課題に対応する当社のDOMベースのテクノロジー。これらの課題には次の 2 つの要素があります。
こうした課題に対処するため、Menloのモバイル・アイソレーションはスマートDOMを導入しました。これは、当社の先駆的なDOMベースのレンダリング技術の次のイテレーションです。DOM ミラーリングと同様に、スマート DOM は DOM の力を利用して透明なユーザーエクスペリエンスを提供すると同時に、アクティブコンテンツをエンドポイントから離れて実行することによるセキュリティ上の利点も維持します。ただし、DOM ツリーと関連リソースのミラーリングに重点を置く DOM ミラーリングとは異なり、Smart DOM はページのレイヤーツリー表現をミラーリングし、それをエンドポイントブラウザーで安全な DOM に変換することに重点を置いています。
レイヤーツリー表現とその後の本格的なDOMへの変換により、Smart DOMは、さまざまなブラウザーや絶えず進化するWebプラットフォームで、安全で正確かつ効率的なレンダリングが可能になります。

スマート DOM アーキテクチャ。 重要なアイデアは、コンポジターが生成したレイヤーツリーをエンドポイントブラウザーにミラーリングすることです。エンドポイントブラウザ上で動作する JavaScript シンクライアントは、レイヤーツリーをセマンティック的に同等の DOM に変換し、エンドポイントブラウザの GPU 最適化機構を使用して合成およびラスタライズします。
レイヤーツリーはChromiumのポストレイアウト構造で、ページをレイヤーのツリーとして表します。各レイヤーツリーは、描画するコンテンツと描画場所を正確に定義します。

レイヤー。 Chromium はページを一連のレイヤーに分解し、各レイヤーが DOM コンテンツのサブツリーをキャプチャします。レイヤーによって独立したラスタライズが可能になり、コンポジティングをリモートレンダリングデバイス (この場合は Endpoint Browser) にオフロードできます。
cc:: PictureLayerタイプのレイヤーで示されるレイヤーツリー内のビデオ以外のコンテンツは、ディスプレイリストと呼ばれるプリミティブベクターベースの描画操作のツリーによって記述されます。

リストを表示します。 クロムレイヤーツリー表示の cc:: PictureLayer オブジェクトに関連付けられたベクターベースの図面。これにより、最終的なビットマップ (ラスタライズ) の生成をエンドポイントブラウザにオフロードできるため、エンドポイントの解像度に関係なく、ネットワーク効率の高い転送と鮮明な結果が得られます。各表示リストは、DOM や GPU による高速ラスタライズに適した、いくつかの表示項目 (別名描画コマンド) で構成されています。
レイヤーツリー[1] および関連する表示リストは、レンダリングパイプライン [2] の最終段階で Chromium ブラウザによって作成されます。Chromium はローカル GPU でコンテンツを効率的にレンダリングするためにレイヤーツリーをネイティブに使用していますが、Chromium ベースの Isolated Browser はレイヤーツリーをエンドポイントブラウザーにリダイレクトするように調整しました。これにより、リモートの GPU 最適化レンダリングが効果的に行えます。
レイヤーツリーをレンダリングするために、Smart DOMのJavaScriptベースのシンクライアントは、次のような新しい変換手順を採用しています。 DOM リコンストラクションこれにより、レイヤーツリーが DOM 形式に戻ります。DOM 形式になると、エンドポイントブラウザーの組み込みの GPU 最適化レンダリング機構が、ユーザーに表示されるピクセルの生成という残りの作業をすべて行います。
------------
[1] Chromiumの最近のバージョンでは、レイヤーツリーをレイヤーリストとプロパティツリーのセットにリファクタリングしましたが、2つの表現は概念的に同等であることを考えると、説明を簡単にするためにレイヤーツリーについてのみ説明します。

DOM の再構築。 シンクライアントは、レイヤーツリーをページの元のDOMとはまったく異なるが意味的には同等の安全なDOMに戻します。cc:: Layer、cc:: VideoLayer、cc:: VideoLayer、cc:: PictureLayerは、Chromiumコンポジター(cc)内のさまざまなタイプのレイヤーオブジェクトに対応します。
レイヤーツリーやディスプレイリストなどのコンポジターデータ構造をミラーリングするという概念は、スマートDOMにとって新しいものではありません。これは、ChromiumからChromiumへのリモート処理を目的として、2015年にオープンソースのChromium Blimpプロジェクトによって導入されました。 [3]。しかし、独自のDOM再構築技術を備えたSmart DOMは、変更されていないシンクライアントベースのエンドポイントブラウザと互換性のある最初のCompositorベースのリモートシステムであると考えています。これは、透過的なリモートブラウザ分離を実現するための重要な要件です。
実際には、Smart DOMはMenloのアダプティブクライアントレスレンダリングシステムの主力であり、パフォーマンスと精度の要件がDOMミラーリングよりも明らかに優位に立っていたときに、デスクトップブラウザ用のページを舞台裏でレンダリングしていました。何年にもわたる成熟を経て、Smart DOM はモバイル分野から始めて、その約束を果たす準備ができていると私たちは信じています。
DOM 再構築には、Smart DOM をモバイルブラウザに最適な主な利点とともに提供します。
スマート DOM では、使用中の特定のエンドポイントブラウザや、ページで使用されている Web 機能に依存しない正確なレンダリングが可能になるのには、2 つの理由があります。まず、レイヤーツリーとそれに関連する表示リストは、よくサポートされている DOM API のサブセットでも同等の表現が可能な、単純で最も共通項の少ない表現です。たとえば、drawImage アイテムは同等の DOM <img>エレメントに対応し、DrawText アイテムは同等の DOM テキストノードにマップされます。
さらに重要なのは、レイヤーツリーと表示リストは、GPU 合成とラスタライズができるほど単純でなければならないため、DOM や CSS API が複雑になっても、レイヤーツリーと表示リストは安定しているということです。これは、Shadow DOM などの最新かつ最高のウェブプラットフォーム機能をタイムリーにサポートするために不可欠な特性です。

DOM API の進化は DOM ミラーリングに課題をもたらします。 新しいウェブプラットフォームAPIであるShadow DOMは、DOMミラーリングを使用してすべてのプラットフォームで適切にレンダリングするには、明示的なエミュレーションサポートが必要です。これとは対照的に、Smart DOM のリモート処理は Compositor レイヤーで動作するため、Shadow DOM をレンダリングするための特別なプロビジョニングは必要ありません。
ページのDOMツリー表現をターゲットにすると、たとえ再構築された形式であっても、Smart DOMは10年分のDOMレンダリングの進歩を受け継ぐことができ、最終的にはCPU使用率の向上と全体的な消費電力の削減につながります。このような進歩の例としては、GPU による高速合成とラスタライズ、効率的な GPU メモリ管理、パイプラインによる描画などがあります。さらに、ブラウザーメーカーが Web プラットフォーム全体の使いやすさの向上に積極的に投資しているため、レンダリングは引き続き中核的な重点分野となっています。
これとは対照的に、WebGLやCanvas APIベースのリモートアプローチでは、ブラウザーの制約のある環境でこれらの進歩をゼロから実装するか、WebアセンブリのコンパイルにChromium(またはSkia)などの重い手法を採用する必要があります。 [4] それがまた違った課題を生み出します特に WebGL は仮想化環境では無効になることが多く、その適用性がさらに低下します。また、ほとんどのブラウザの Canvas API 実装は、多層の Web ページのレンダリングに最適化されていません。
Smart DOM は、既存のレンダリング機構を使用することで引き継がれて節約されるだけでなく、JavaScript の実行と、さらにユニークなことに、ページ・レイアウト作業の大部分を分離ブラウザにオフロードすることで、当然のことながら CPU を節約し、ひいては処理能力を節約します。Isolated Browser のレンダリング・パイプラインのレイアウト・フェーズの結果として、レイヤー・ツリーにはすべてのページ・コンテンツの正確なジオメトリが含まれています。レイアウトツリーから再構築された DOM をレンダリングするには、エンドポイントブラウザーが何らかのレイアウトを実行する必要がありますが、スタイル解決やジオメトリ計算など、レンダリングで最も多くの CPU 負荷が高いフェーズは Isolated Browser ですでに実行されています。
レイヤーツリーはレイアウト後のレンダリング構造であるため、Smart DOM はどのコンテンツがユーザーにとって最も関連性が高いかを正確に判断し、レイヤーツリーの更新で関心のない部分の優先順位を下げたり、省略したりすることができます。選択的に優先順位を下げると、Smart DOM はユーザーエクスペリエンスを維持しつつ、最適なバッテリー寿命を実現するためにネットワーク使用量を最小限に抑えることができます。
Smart DOM がコンテンツに優先順位を付ける方法をいくつか紹介します。
これとは対照的に、サブページ帯域幅の効果的な優先順位付けは、DOM ミラーリングでは実現が困難です。DOM 要素と CSS の間の潜在的な依存関係が中心的な課題です。これらの依存関係を考慮しないと、更新を抑制したり省略したりすると、レンダリングが壊れる可能性があります。
DOM ミラーリングと同様に、Smart DOM はいかなる種類のアクティブコンテンツもエンドポイントに送信しないため、現代のエクスプロイトのキルチェーンが断たれます。その根拠は単純明快です。レイヤーツリーはコンパイルされた表現です。 レンダリング可能 DOM と CSS のアーティファクト。アクティブなコンテンツ、<script>特に要素はレンダリングできないため、Isolated Browser のレンダリングパイプラインのレイアウト段階で自然にフィルターで除外されます。
再構築されたDOMでは、エンドポイントブラウザでエクスプロイトを引き起こす機会がほとんどないという事実により、セキュリティはさらに強化されます。分離されたページの DOM 内のコンテンツに関係なく、使用頻度の高い DOM/CSS API の最小限のサブセットを使用します。つまり、悪意のあるページは、再構築された DOM ツリーの構造と内容をほとんど制御できません。
最後に、スマートDOMはDOMミラーリングの多層防御対策を継承しています。たとえば、隔離されたブラウザが侵害された場合の対処として、コンテンツセキュリティポリシーなどのメカニズムがエンドポイントを悪意のあるスクリプトの実行からさらに保護します。
レンダリングの正確さに加えて、透明性の高いユーザーエクスペリエンスの重要な要素は、60 FPS のスクロールというバターのような滑らかな操作感です。DOM ミラーリングはこれをうまく行います。DOM ツリーと CSS を装備したエンドポイントブラウザは、スクロール、ピンチズーム、CSS アニメーションなど、ほとんどのアニメーションを完全にエンドポイントブラウザ上でローカルで実行します。スマートDOMも、アニメーションを完全にエンドポイントブラウザ上でローカルにレンダリングするように設計されていますが、DOM ツリーをミラーリングすることはありません。たとえば、レイヤーツリーには、スクロールアクション(ヒットテストと呼ばれるプロセス)の対象となるレイヤーをシンクライアントが識別するために必要なものがすべて含まれています。スクロール位置を特定したら、Thin Client にターゲットレイヤーのトランスフォームのスクロールオフセットコンポーネントを調整させ、CSS トランスフォームの更新を介して対応する再構築された DOM ノードに適用して、ローカルスクロールアニメーションを完成させる必要があります。
DOM ベースのレンダリング技術の主な利点は、幅広いブラウザエコシステムでうまく機能することです。パスワードマネージャーやコピー/貼り付けなどのネイティブブラウザー機能はすべて、DOM が公開するセマンティクスに依存して正しく機能します。<input type='password'>例えば、パスワードの自動入力をトリガーするために、パスワードマネージャーは DOM 内の要素を探します。別の例を挙げると、ブラウザーは DOM テキストノードを検索してネイティブテキスト選択をトリガーし、ネイティブ検索による強調表示を行います。DOM ベースのレンダリングとは対照的に、キャンバスベースと WebGL ベースのリモートテクノロジーは、セマンティックに富んだ DOM をレンダリングしないため、互換性が損なわれます。シャドウイングとエミュレーションの手法はギャップの一部を埋めることができますが、セマンティクスのない不透明なピクセルの袋を処理するという課題は、真にネイティブなエクスペリエンスを実現する上での障害となっています。DOM ミラーリングと同様に、Smart DOM はより広範なブラウザーエコシステムとうまく連携するように設計されています。これは、レイヤーツリーをセマンティックに富んだDOM、つまり DOM テキストノードがテキストセマンティクスを公開し、<input>アンカー要素がリンクセマンティクスを公開し、要素がパスワードマネージャーの自動入力をトリガーするDOMなどに変換することで実現されます。
セマンティックリッチな DOM の背後にある重要なアイデアは、セマンティック表示リスト (SDL) と呼ばれるレンダリング表現です。セマンティック表示リストは、表示リストという従来の概念を、描画されるコンテンツの DOM レベルのプロパティで補完するものです。このようなプロパティの例としては、関連する DOM テキスト、入力要素タイプ、関連リンク (適切にサニタイズされている) などがあります。つまり、セマンティックに富んだ DOM を生成するには、セマンティックプロパティに対応する DOM ノードを出力する必要があります。
スマートDOMは、前世代のセキュリティとユーザーエクスペリエンスの利点を維持しながら、モバイルブラウザーや拡大し続けるWebプラットフォームに適した正確で効率的なレンダリングを可能にすることで、RBIリモートテクノロジーの限界を押し広げます。スマート DOM の基礎となるコア技術である DOM 再構築は、実際に DOM をミラーリングしなくても DOM ベースのレンダリングとその利点を実現できることを示しています。Menlo Securityの分離プラットフォームの他のコンポーネントと同様に、スマートDOMは、数百の組織の何百万ものユーザーのためにRBIを開発および展開してきたMenloの10年近くにわたる経験の産物です。今後の記事で、スマート DOM やより広範な分離プラットフォームに関するより多くの洞察を共有できることを楽しみにしています。
この記事のいくつかの図、特に Chromium レンダリングパイプラインに関連する図は、Steve Kobes 氏の素晴らしい「Life of a Pixel(ピクセルの生涯)」というプレゼンテーションを参考にしたり、それに触発されたりしています。 [2]、これはクリエイティブ・コモンズ・アトリビューション 2.5 ライセンスの下でライセンスされています。
1。ホワイトペーパー:適応型クライアントレスレンダリングhttps://info.menlosecurity.com/Menlo-Security-Cloud-Platform-Powered-by-Isolation-WhitePaper.html
2。スティーブ・コーベス著「ライフ・オブ・ア・ピクセル」(クロムプロジェクト):http://bit.ly/lifeofapixel、2020。
3。クロム・ブリンプ・プロジェクト (廃止): https://chromium.googlesource.com/chromium/src.git/+/49.0.2623.112/blimp/、2015。
4。スキーキャンバスキット: https://skia.org/user/modules/canvaskit 。

Menlo Security
