
멘로 시큐리티, 기업에 손쉬운 AI 기반 데이터 보안 제공 위해 Votiro 인수
블로그 읽기


Menlo Security의 모바일 아이솔레이션은 모바일 환경과 끊임없이 확장되는 웹 플랫폼의 고유한 문제에도 불구하고 동급 최고의 브라우징 경험을 제공하도록 설계된 차세대 브라우저 원격 기술인 스마트 문서 개체 모델 (DOM) 을 특징으로 합니다.
원격 기술은 RBI (Remote Browser Isolation) 시스템의 초석입니다. 원격 기술을 사용하면 시스템이 웹 페이지 렌더링의 가장 위험한 단계 (가져오기 및 실행) 를 클라우드의 격리된 브라우저로 오프로드하면서도 사용자는 엔드포인트 브라우저에서 해당 렌더링의 결과를 확인하고 상호 작용할 수 있습니다.

원격 브라우저 격리. Menlo Isolation Platform은 잠재적으로 안전하지 않은 페이지 가져오기 및 실행을 격리된 브라우저로 오프로드하는 동시에 사용자의 엔드포인트 브라우저에서 투명한 대화형 브라우징 환경을 제공합니다.클라이언트 설치가 필요하지 않습니다.
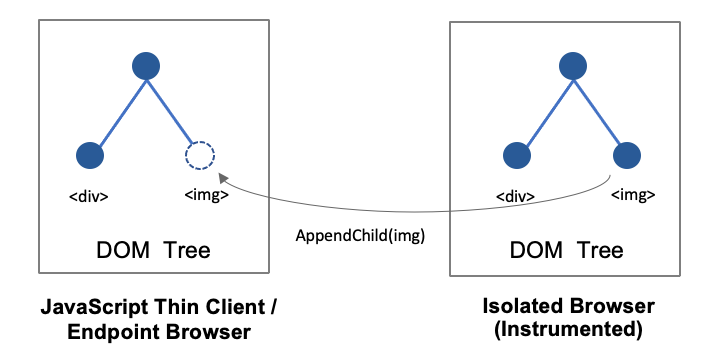
내부적으로는 어댑티브 클라이언트리스 렌더링 (ACR) 으로 알려진 Menlo의 원격 기술이 적용되었습니다.[1]에서는 DOM 미러링이라는 기술을 사용하여 엔드포인트에서 콘텐츠를 렌더링합니다.<script>요소와 같은 위험한 콘텐츠를 제외한 격리된 브라우저의 DOM 트리를 엔드포인트 브라우저에서 실행되는 JavaScript 씬 클라이언트로 미러링하는 방식으로 작동합니다.

DOM 미러링 Menlo 격리 플랫폼에서 사용되는 원격 기술입니다.안전한 DOM 요소 및 관련 리소스를 엔드포인트 브라우저에 미러링하는 방식으로 작동합니다.
DOM 미러링은 기존의 픽셀 기반 원격 기술을 능가하는 안전하고 투명한 브라우징 경험을 제공한다는 점에서 선구적인 기술이었습니다.DOM Mirroring의 보안은 페이지의 활성 콘텐츠가 엔드포인트에 도달하지 못하도록 보장하여 오늘날 브라우저 익스플로잇의 킬 체인을 방해하는 데 있습니다.또한 탁월한 브라우징 경험은 (a) 엔드포인트 브라우저로 스크롤링하는 것과 같은 대화형 애니메이션 렌더링 작업의 대량을 오프로드하여 네트워크 독립적인 대화형 사용자 경험을 제공하고 (b) 화면 판독기, 암호 관리자 및 텍스트 검색, 복사/붙여넣기와 같은 내장 브라우저 기능을 포함하여 더 넓은 브라우저 생태계에 필요한 시맨틱 가시성을 유지할 수 있다는 데 있습니다. 이제 모바일 브라우저 지원을 포함하도록 브라우저 에코시스템을 확장함에 따라 발전할 기회가 생겼습니다.모바일 격리 시대의 과제를 해결하기 위한 DOM 기반 기술.이러한 과제는 두 가지입니다.
이러한 문제를 해결하기 위해 멘로의 모바일 아이솔레이션은 선구적인 DOM 기반 렌더링 기술의 차세대 버전인 Smart DOM을 도입했습니다.DOM 미러링과 마찬가지로 Smart DOM은 DOM의 성능을 활용하여 투명한 사용자 경험을 제공하는 동시에 활성 콘텐츠를 엔드포인트에서 멀리 떨어진 곳에서 실행할 때 얻을 수 있는 보안 이점을 유지합니다.하지만 DOM 트리 및 관련 리소스를 미러링하는 데 중점을 두는 DOM 미러링과 달리 Smart DOM은 페이지의 레이어 트리 표현을 미러링한 다음 엔드포인트 브라우저에서 이를 안전한 DOM으로 변환하는 데 중점을 둡니다.
레이어 트리 표현과 그에 따른 완전한 DOM으로의 변환을 통해 Smart DOM은 다양한 브라우저와 끊임없이 진화하는 웹 플랫폼에서 안전하고 정확하며 효율적인 렌더링을 제공할 수 있습니다.

스마트 DOM 아키텍처. 핵심 아이디어는 컴포지터에서 생성한 레이어 트리를 엔드포인트 브라우저에 미러링하는 것입니다.엔드포인트 브라우저에서 실행되는 JavaScript 씬 클라이언트는 레이어 트리를 의미상 동일한 DOM으로 변환한 다음 엔드포인트 브라우저의 GPU 최적화 시스템을 사용하여 합성 및 래스터화합니다.
레이어 트리는 페이지를 레이어 트리로 나타내는 Chromium 포스트 레이아웃 구조로, 각 레이어는 그릴 콘텐츠와 위치를 정확하게 정의합니다.

레이어. Chromium은 페이지를 일련의 레이어로 분해하며, 각 레이어는 DOM 콘텐츠의 하위 트리를 캡처합니다.레이어를 사용하면 독립적인 래스터화가 가능하며 합성 작업을 원격 렌더링 디바이스 (여기서는 엔드포인트 브라우저) 로 오프로드할 수 있습니다.
cc: :PictureLayer 유형의 레이어로 표시되는 레이어 트리의 비비디오 콘텐츠는 표시 목록이라는 프리미티브 벡터 기반 드로잉 작업 트리로 설명됩니다.

디스플레이 목록. 크로미엄 레이어 트리 표현의 cc: :PictureLayer 객체와 관련된 벡터 기반 드로잉입니다.이를 통해 최종 비트맵 생성 (래스터화) 을 엔드포인트 브라우저로 오프로드할 수 있으므로 네트워크 효율적인 전송과 엔드포인트의 해상도에 관계없이 선명한 결과를 얻을 수 있습니다.각 표시 목록은 DOM 또는 GPU 가속 래스터화에 적합한 몇 가지 표시 항목 (일명 드로잉 명령) 으로 구성됩니다.
레이어 트리[1] 및 관련 디스플레이 목록은 렌더링 파이프라인의 마지막 단계에서 Chromium 브라우저에 의해 생성됩니다 [2].Chromium은 기본적으로 로컬 GPU에서 콘텐츠를 효율적으로 렌더링하기 위해 레이어 트리를 사용하지만, 우리는 원격 GPU에 최적화된 렌더링에 효과적으로 레이어 트리를 엔드포인트 브라우저로 리디렉션하도록 Chromium 기반 격리 브라우저를 조정했습니다.
Smart DOM의 자바스크립트 기반 씬 클라이언트는 레이어 트리를 렌더링하기 위해 다음과 같은 새로운 변환 절차를 사용합니다. DOM 재구성, 레이어 트리를 다시 DOM 형식으로 변환합니다.DOM 형식이 되면 엔드포인트 브라우저에 내장된 GPU 최적화 렌더링 시스템이 사용자에게 보이는 픽셀을 생성하는 나머지 모든 작업을 수행합니다.
------------
[1] 최신 버전의 Chromium에서는 레이어 트리를 레이어 목록과 속성 트리 세트로 리팩토링했지만 두 표현이 개념적으로 동일하므로 논의를 단순화하기 위해 레이어 트리에 대해서만 설명하겠습니다.

DOM 재구성. 씬 클라이언트는 레이어 트리를 페이지의 원래 DOM과 다르지만 의미적으로는 동일한 안전한 DOM으로 다시 변환합니다. cc: :Layer, cc: :VideoLayer 및 cc: :PictureLayer는 크로미엄 컴포지터 (cc) 의 다양한 유형의 레이어 객체에 해당합니다.
레이어 트리 및 디스플레이 목록과 같은 컴포지터 데이터 구조를 미러링한다는 개념은 Smart DOM의 새로운 개념이 아닙니다. 이는 2015년 오픈 소스 Chromium Blimp 프로젝트에 의해 크로뮴과 크로뮴 간의 리모팅을 목적으로 도입되었습니다. [3].하지만 고유한 DOM 재구성 기술을 갖춘 Smart DOM은 수정되지 않은 씬 클라이언트 기반 엔드포인트 브라우저와 호환되는 최초의 Compositor 기반 원격 시스템이라고 생각합니다. 이는 투명한 원격 브라우저 격리를 제공하기 위한 중요한 요구 사항입니다.
실제로 Smart DOM은 오랫동안 Menlo의 Adaptive Clientless Rendering 시스템의 주축으로 사용되어 왔습니다. 성능 및 정확도 요구 사항이 DOM 미러링보다 우위에 있었기 때문에 배후에서 데스크톱 브라우저용 페이지를 렌더링합니다.수년에 걸쳐 발전한 결과, 이제 모바일 영역을 시작으로 Smart DOM이 그 약속을 실현할 준비가 되었다고 생각합니다.
DOM 재구성은 스마트 DOM에 모바일 브라우저에 이상적인 주요 이점을 제공합니다.
Smart DOM은 두 가지 이유로 사용 중인 특정 엔드포인트 브라우저와 페이지에서 사용하는 웹 기능에 구애받지 않는 정확한 렌더링을 제공합니다.첫째, 레이어 트리와 관련 표시 목록은 단순하고 공통분모가 가장 적은 표현으로, 잘 지원되는 DOM API 하위 집합에서 동일한 표현을 제공합니다.예를 들어 DrawImage 항목은 해당 DOM <img>요소에 해당하고 DrawText 항목은 동등한 DOM 텍스트 노드에 매핑됩니다.
더 중요한 것은 레이어 트리와 표시 목록은 GPU 합성 및 래스터화를 위해 충분히 단순해야 하는 렌더링 구조이기 때문에 DOM과 CSS API의 복잡성이 증가하더라도 안정적으로 유지된다는 것입니다. 이 속성은 Shadow DOM과 같은 최신 웹 플랫폼 기능을 적시에 지원하는 데 매우 중요합니다.

DOM API의 진화는 DOM 미러링에 문제를 야기합니다. 새로운 웹 플랫폼 API인 Shadow DOM은 DOM 미러링을 통해 모든 플랫폼에서 잘 렌더링되기 위해 명시적인 에뮬레이션 지원이 필요합니다.반대로 스마트 DOM 리모팅은 컴포지터 레이어에서 작동하므로 Shadow DOM 렌더링을 위한 특별한 조항이 필요하지 않습니다.
재구성된 형태이더라도 페이지의 DOM 트리 표현을 대상으로 하면 Smart DOM이 10년 동안 축적된 DOM 렌더링 기술을 계승하여 궁극적으로 CPU 사용률을 높이고 전체 전력 소비를 줄일 수 있습니다.이러한 발전의 예로는 GPU 가속 합성 및 래스터화, 효율적인 GPU 메모리 관리, 파이프라인 드로잉 등이 있습니다.게다가 브라우저 제조업체들이 웹 플랫폼의 전반적인 사용성을 개선하기 위해 적극적으로 투자하고 있기 때문에 렌더링은 계속해서 핵심 분야로 떠오르고 있습니다.
반대로 WebGL 또는 Canvas API 기반 원격 접근 방식은 브라우저의 제한된 환경에서 이러한 고급 기능을 처음부터 구현하거나 Chromium (또는 Skia) 과 같은 고중량 기술을 사용하여 웹 어셈블리 컴파일을 수행해야 합니다. [4] 이는 다양한 문제를 야기합니다.특히 WebGL은 가상화된 환경에서 비활성화되는 경우가 많아 적용 가능성이 더욱 떨어지고, 대부분의 브라우저 Canvas API 구현은 다중 계층 웹 페이지를 렌더링하는 데 최적화되지 않습니다.
Smart DOM은 기존 렌더링 시스템을 사용함으로써 얻을 수 있는 비용 절감 외에도 JavaScript 실행과 더 구체적으로 말하면 페이지 레이아웃 작업의 대부분을 격리된 브라우저로 오프로드함으로써 CPU와 확장 기능을 자연스럽게 절약합니다.격리된 브라우저의 렌더링 파이프라인에 있는 레이아웃 단계의 산물인 레이어 트리에는 모든 페이지 콘텐츠의 정확한 지오메트리가 포함됩니다.레이아웃 트리에서 재구성된 DOM을 렌더링하려면 엔드포인트 브라우저가 여전히 일부 레이아웃을 수행해야 하지만 스타일 해상도 및 지오메트리 계산과 같이 CPU를 가장 많이 사용하는 렌더링 단계는 격리된 브라우저에서 이미 수행되었습니다.
레이아웃 후 렌더링 구조인 레이어 트리를 사용하면 Smart DOM이 사용자와 가장 관련성이 높은 콘텐츠를 정확하게 파악하고 레이어 트리 업데이트에서 관심 없는 부분의 우선 순위를 낮추거나 생략할 수 있습니다.선택적 우선 순위 해제를 통해 Smart DOM은 네트워크 사용량을 최소화하여 최적의 배터리 수명을 확보하는 동시에 사용자 경험을 보존할 수 있습니다.
Smart DOM이 콘텐츠의 우선 순위를 지정하는 몇 가지 방법은 다음과 같습니다.
반대로 DOM 미러링을 사용하면 효과적인 하위 페이지 대역폭 우선 순위를 지정하기가 더 어렵습니다.DOM 요소와 CSS 간의 잠재적 종속성이 핵심 과제입니다.이러한 종속성을 고려하지 않으면 업데이트를 제한하거나 생략하면 렌더링이 중단될 수 있습니다.
DOM 미러링과 마찬가지로 Smart DOM은 어떤 종류의 액티브 콘텐츠도 엔드포인트로 전송하지 않으므로 오늘날 익스플로잇의 킬 체인이 끊어집니다.근거는 간단합니다. 레이어 트리는 다음을 컴파일하여 표현한 것입니다. 렌더링 가능 DOM 및 CSS 아티팩트.활성 콘텐츠<script>, 특히 요소는 렌더링할 수 없으므로 Isolated Browser 렌더링 파이프라인의 레이아웃 단계에서 자연스럽게 필터링됩니다.
재구성된 DOM은 엔드포인트 브라우저에서 익스플로잇을 트리거할 기회가 거의 없기 때문에 보안이 더욱 강화됩니다.격리된 페이지의 DOM에 있는 콘텐츠와 상관없이 잘 사용되는 최소한의 DOM/CSS API 하위 집합만 사용합니다. 즉, 악성 페이지는 재구성된 DOM 트리의 구조와 내용을 거의 제어할 수 없습니다.
마지막으로 Smart DOM은 DOM 미러링의 심층 방어 조치를 계승합니다.예를 들어, 격리된 브라우저가 손상된 경우를 처리하기 위해 콘텐츠 보안 정책과 같은 메커니즘을 통해 악의적인 스크립트 실행으로부터 엔드포인트를 추가로 보호합니다.
렌더링의 정확성 외에도 투명한 사용자 경험의 핵심 요소는 60FPS 스크롤의 버터처럼 부드러운 느낌입니다.DOM 미러링은 이 작업을 잘 수행합니다. DOM 트리와 CSS로 무장한 엔드포인트 브라우저는 스크롤, 핀치 줌, CSS 애니메이션을 비롯한 대부분의 애니메이션을 엔드포인트 브라우저에서 완전히 로컬로 수행합니다. 스마트 DOM 역시 DOM 트리를 미러링하지 않고 엔드포인트 브라우저에서 애니메이션을 완전히 로컬로 렌더링하도록 설계되었습니다.예를 들어 계층 트리에는 씬 클라이언트가 스크롤 작업의 대상인 계층을 식별하는 데 필요한 모든 것이 포함되어 있습니다. 이 프로세스를 히트 테스트라고 합니다.일단 식별되면 스크롤 위치를 업데이트하려면 씬 클라이언트가 대상 레이어 변환의 스크롤 오프셋 구성 요소를 조정하고 CSS 변환 업데이트를 통해 재구성된 해당 DOM 노드에 적용하여 로컬 스크롤 애니메이션을 완성해야 합니다.
DOM 기반 렌더링 기술의 주요 장점은 광범위한 브라우저 에코시스템에서 잘 작동한다는 것입니다.암호 관리자와 복사/붙여넣기와 같은 기본 브라우저 기능은 모두 DOM에 노출된 의미 체계에 의존하여 제대로 작동합니다.<input type='password'>예를 들어 암호 자동 채우기를 트리거하기 위해 암호 관리자는 DOM에서 요소를 찾습니다.또 다른 예를 들자면 브라우저는 네이티브 텍스트 선택을 트리거하고 네이티브 검색 하이라이트를 제공하기 위해 DOM 텍스트 노드를 찾습니다. DOM 기반 렌더링과 달리 캔버스 및 WebGL 기반 원격 기술은 의미상 풍부한 DOM을 렌더링하지 않기 때문에 호환성이 떨어집니다.섀도잉과 에뮬레이션 기법으로 부족한 부분을 메울 수 있긴 하지만, 의미 체계가 없는 불투명한 픽셀 백을 처리하는 문제는 진정한 네이티브 경험을 위한 걸림돌로 남아 있습니다. DOM 미러링과 마찬가지로 Smart DOM은 광범위한 브라우저 에코시스템에서 잘 작동하도록 설계되었습니다.레이어 트리를 시맨틱이 풍부한 DOM으로 변환하여 이를 수행합니다. 즉, DOM 텍스트 노드는 텍스트 시맨틱을 노출하고, 앵커 요소는 링크 시맨틱을 <input>노출하고, 요소가 비밀번호 관리자 자동 채우기를 트리거하는 등의 작업을 수행합니다.
시맨틱이 풍부한 DOM의 핵심 아이디어는 시맨틱 디스플레이 목록 (SDL) 이라고 부르는 렌더링 표현입니다.시맨틱 디스플레이 리스트는 드로잉 중인 콘텐츠의 DOM 레벨 프로퍼티와 함께 디스플레이 리스트라는 고전적 개념을 보완합니다.이러한 속성의 예로는 관련 DOM 텍스트, 입력 요소 유형, 관련 링크 (적절하게 삭제됨) 등이 있습니다.따라서 의미적으로 풍부한 DOM을 생성하려면 시맨틱 속성에 해당하는 DOM 노드를 내보내야 합니다.
Smart DOM은 이전 버전의 보안 및 사용자 경험 이점을 유지하면서 모바일 브라우저와 계속 확장되는 웹 플랫폼에 적합한 정확하고 효율적인 렌더링을 지원하여 RBI 원격 기술의 한계를 넓혔습니다.Smart DOM의 기반이 되는 핵심 기술인 DOM 재구성은 실제로 DOM을 미러링하지 않고도 DOM 기반 렌더링과 그 이점을 구현할 수 있다는 것을 보여줍니다.Menlo Security의 격리 플랫폼의 다른 구성 요소들과 마찬가지로 Smart DOM은 Menlo가 약 10년에 걸쳐 수백 개 조직의 수백만 사용자를 위한 RBI를 개발 및 배포해 온 경험의 산물입니다.향후 기사에서 Smart DOM과 더 광범위한 격리 플랫폼에 대한 더 많은 통찰력을 공유할 수 있기를 기대합니다.
이 글의 일부 그림, 특히 크로미엄 렌더링 파이프라인과 관련된 그림은 Steve Kobes의 훌륭한 “라이프 오브 어 픽셀 (Life of a Pixel)” 프레젠테이션에서 영감을 얻었거나 영감을 받았습니다. [2], 크리에이티브 커먼즈 저작자표시 2.5 라이선스에 따라 이용할 수 있습니다.
1.백서: 적응형 클라이언트리스 렌더링.https://info.menlosecurity.com/Menlo-Security-Cloud-Platform-Powered-by-Isolation-WhitePaper.html
2.스티브 코브스의 라이프 오브 픽셀 (크로미엄 프로젝트):http://bit.ly/lifeofapixel, 2020.
3.크로미엄 블림프 프로젝트 (단종): https://chromium.googlesource.com/chromium/src.git/+/49.0.2623.112/blimp/, 2015.
4.스키아 캔버스 키트: https://skia.org/user/modules/canvaskit .

Menlo Security
